If you’re not familiar with Warrior Dash, it’s a 5k obstacle course mud run and festival with event locations across the country.
Typically starting in February (in Florida), Warrior Dash moves across the country for one or two-day events until the end of the year.
Ideally, a customer would go on the site and easily see the closest event location to them (which we would later implement).
At the time, the site only showed locations by date and by alphabetical order – there was no easy was to quickly see that there was an event in Maryland or New York without scanning the page for words.
It was not ideal and the page’s bounce rate reflected that.
The Build
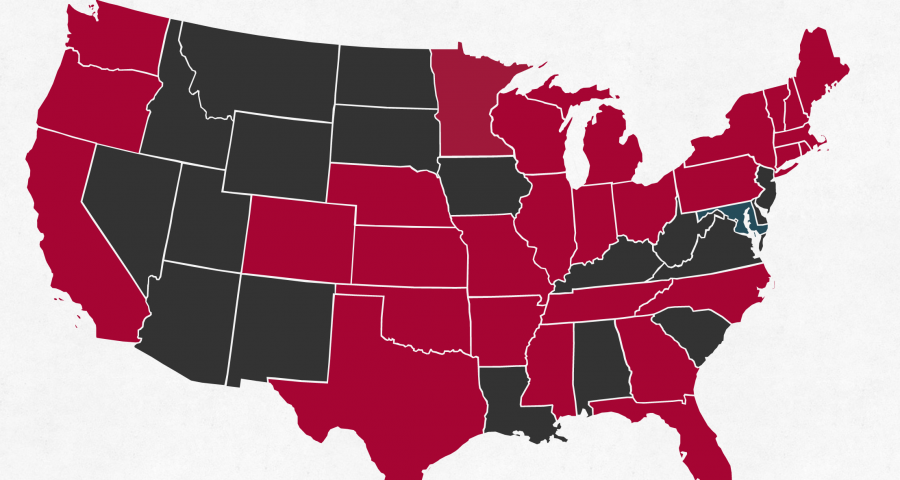
The quickest solution was to add a clickable map of the US that highlighted upcoming events.
A visitor could clearly and instantly see that their state was highlighted and click to the event page to learn more and checkout.
Building the map to work with the existing event data was tricky.
The events themselves were handled by a WordPress Custom Post Type that had been extended over the years using the Advanced Custom Fields plugin. Each had a text description of the address, a latitude & longitude, and a state input.
In order to turn around the project in a timely manner, I opted to use a jQuery map library and highlight states instead of pinpointing the exact event location on the map. This had the added benefit of increasing click-thru rates for curious residents and gave the location page a chance to convert users who may have felt far away from the event location.
This left both the address and coordinate fields moot and the state input had been used poorly as a location nickname. In short, I had to add a new field for the coordinator to use for state abbreviation.
Now that events had proper state abbreviations, I appended the information to the pre-existing location HTML elements on the page and used jQuery to fill out the map data. No need to duplicate Database queries!
The map was now at a point where the active states were highlighted in red and the past states in blue – each clickable.

It’s not just pretty, but massively effective as well.
Average time on this page toppled from a whopping 6:25 to merely 25s over 5 months – a reflection that people no longer needed to figure out the page in order to move forward.
Bonus Points: Email List Growth
But what about the other states?
The Warrior Dash team is always looking for supporting data to help them decide to host in a new state.
Using a data structure I had already built for the site’s email marketing platform, Emarsys, I added the inactive state abbreviations to their map links. Then, I created a landing page for these clicks that automatically pre-selected the state in an email signup form.
Users could now easily click their state, land on a signup page with their state selected, and just fill in their email to become part of this “state waitlist”.
The result: a steady uptick of new email signups for inactive states.