Magnises is a credit card company that offers unique perks to its members including exclusive events and entertainment.
They came to me with a web design ready to go and asked me to scope and build the site. They also asked me to offer any insight into the existing design and work with their graphic designed to improve it to this degree.

The Brief
Magnises challenged me to bring both its publishing and reader experiences to the next level. My goal was to blend publishing autonomy and extendability whilst ultimately providing the reader an optimal experience for engagement and exploration.
My Approach
I knew from the start that simplicity was the key to this project and the design reflected this view. Infinite scrolling single-column content would allow users to focus while social media embeds would break up the stream. Whitespace was to be a close ally.
The Process
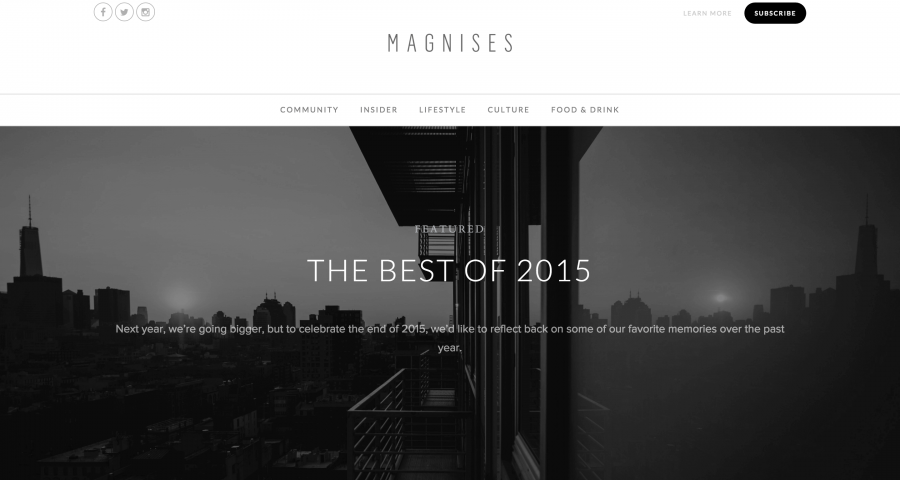
The Magnises user experience needed to focus on content and imagery without drawing attention or distracting the reader with extraneous details. Black, white, and charcoal were chosen to be the primary color pallet while a bright golden yellow acted as a rare call to action highlight.
To further the focus on content, a single clean column would allow the reader to digest one row at a time. A fixed sidebar widget coupled with a contracting sticky header stayed out of sight, but always accessible for the reader.
Endless Content
Pagination and the page load time that accompanied it were replaced with a superior user engagement technology: infinite scroll.

Social Integrations
Showcasing the activity of Magnises’ social media accounts was vital to accurately portraying the brand. I utilized the APIs of both Instagram and Twitter in order to display a custom styled embed that would operate with our Infinite Scrolling mechanism.

One Size Does Not Fit All
I wanted to serve visitor intent without sacrificing white space or distracting the reader. I designed the website’s header to display differently based on which page the visitor was on and to change on scroll.

All in all, the project was completed ahead of schedule and to the delight of the client.